Best Visual Studio Code Extensions for Web Development 2021

If you are looking for the best Visual Studio Code extensions for developers, then here is a curated list of 22 best extensions that you can use right now.
Visual Studio Code is arguably the best and most popular code editor. It is an open-source editor by Microsoft and a wide range of extensions makes it quite appealing to developers.Most of the developers use VSCode as their default code editors nowadays. Since due its popularity there are tons of extensions available on its marketplace.
And many have a hard time choosing the best visual studio code extension. No matter if you are looking for best vs code extensions for front end developers, productivity, etc. We have got you covered.
In this article, we will have a look at some of the best VS Code extension for developers. So let's gets started.
How To Install VS Code Extension
In order to install extensions, Just click on the extension icon on sidebar of visual studio code or press SHIFT + X on Windows (SHIFT+ CMD on Mac). Search for the extension and press install.
Please note that the list is alphabetically ordered. Here is the list of the best VS code extensions for developers.
Best Visual Studio Code Extensions For Web Development 2021
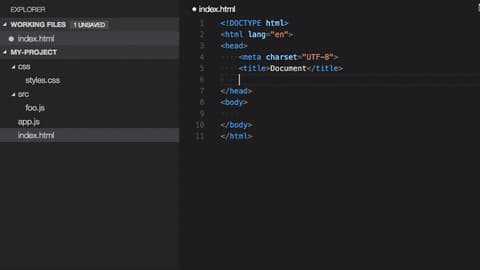
1. Auto Rename Tag

VS Code can automatically add the closing tag, which can save a bunch of keystrokes and time. But what is lacks its ability to change the corresponding closing tag when you want to change any tag.
Because sometimes you may want to change one HTML or XML tag to another tag, then you need yo manually change the corresponding closing tag also, and this is where Auto Rename tag comes to the rescue.
When you make a change to the opening tag, then the corresponding closing tag automatically gets renamed.
It takes away the pain of working and changing with HTML or XML tags.
2. Beautify

Beautify is one of the highest-rated VS code extensions. It is an extension for formatting your javascript, JSON, CSS, Sass, and HTML code. Who likes messy code, which is not indented correctly, etc.
Moreover, formatting code manually takes a lot of time. Here, Beautify comes to the rescue. You can format all of your code with just a click or automatically on save.
Also included in the list is Prettier, which is another excellent option,
The reason for including both Beautify and Prettier is entirely personal. Pettier is my go-to choice, but sometimes it messes formatting in certain files, and in that case, I use Beautify.
But if you are looking for only one, then Prettier is what I would recommend.
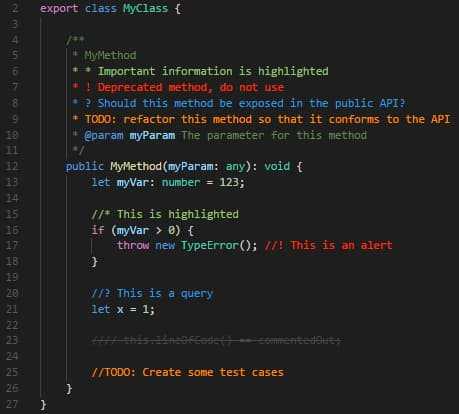
3. Better Comments

Writing great comments is a must when you are working in a team or want someone else to understand your code better.
But most of the time, comments help us understand our own code. It is true when you are looking at it after a while.
And by default, comments are quite lame. As you can't distinguish what is a query, a to-do, an alert, etc. Everything looks the same.
Better comments extension helps you in solving these issues. It helps you to create more human-friendly comments in your code.
Moreover, you can style a to do, a query, a highlight differently.
4. Bracket Pair Colorizer 2

Bracket Pair Colorizer 2 is the second version of Bracket Pair Colorizer, which uses the same bracket parsing engine as VS Code, thus increasing sped and accuracy.
It makes navigating through braces much more comfortable. How many times you get confused when working with a code block trying to find the closing braces.
Bracket Pair Colorizer 2 allows matching brackets with similar colors, which helps us in better identification. And of course, you can define the color to use.
It is one of the best VS Code extensions for developers for productivity.
5. Code Spell Checker

Code Spell Check is an excellent VS Code extension that checks for spelling errors inside your codebase. It also works well with the camelCase code.
Moreover, it is one of the most popular extensions in the marketplace.
Using this extension, you never have to worry about making silly spelling mistakes in code, comments, strings, etc.
Moreover, it seems to be more useful when you misspelled certain keywords inside your code. Therefore it can save you a lot of time on debugging.
6. CSS Peek

CSS Peek extension is inspired by CSS inline editors feature in another popular Brackets code editor. It is another great VS Code extension for increasing the productivity of fir developers.
CSS Peek feature lets you Go to the definition and got to symbol in workspace support for CSS, SCSS, and SASS within the source code.
With this feature, you can right-click on the class in HTML tag and click go to definition. It will open a new editor tab and display the styles defined for that class.
Moreover, you can also peek and load the CSS file inline and even make edit right there. If you want to view the CSS styles for that class, you need to hover over it.
7. Debugger for Chrome

Well, this is one of the best VSCode extensions for developers. Debugger for Chrome lets you use the powerful chrome debugger right into the visual studio code.
It allows both front-end developers and back-end developers to debug their code in the code editor itself and find bugs quickly.
The best part is it is the official Visual code extension by Microsoft. And it has all the details on the extension page that you need to know to get started with Debugger for chrome.
If you are looking for a similar extension for Firefox, then you can use Debugger for Firefox provided by Firefox DevTools.
These extensions are probably the best visual studio code extensions for JavaScript Developers.
8. ES7 React/Redux/GraphQL/React-Native snippets

It is hands down one of the best VS code extensions for snippets. This extension provides Javascript, React, GraphQL, Redux snippets in ES7 syntax with Babel plugin features.
It supports Javascript( .js), Javascript React (.jsx), TypeScript (.ts) and TypeScript React (.tsx) files.
There are tons of prefix which you can use to generate code snippets. You can find a list on the extension page.
To use, you type a prefix and press tab to generate snippets code. This extension saves a lot of time and one of the best visual studio code for Javascript and React developers.
9. ESLint

ESLint is one of the most popular VS Code extensions. With this extension, you can integrate the most popular Javascript linter i.e., ESLint into Visual Studio Code.
This extension automatically checks for error and inconsistencies based on standard practices while you are typing your code and let you know in the editor itself.
Using this extension saves tons of debugging time.
To use this extension, you must have eslint installed in the workspace folder or globally. To install eslint globally, use the following npm command.
npm install -g eslint
After you have installed eslint globally, install the ESLint extension in VSCode, and see the magic.
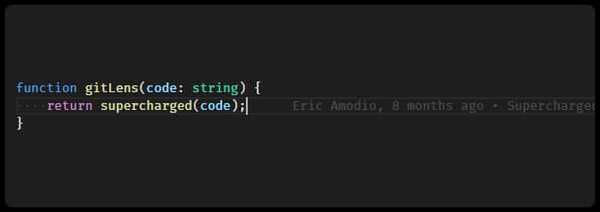
10. GitLens - Git supercharged

GitLens is one of the most popular visual studio code extension with over 35 Million download and staggering rating of 4.9.
With GitLens, you can have a glance who wrote code via git blame annotations, navigate and explore code repositories, get insights using comparison commands, and much more.
It is one of the most useful VS Code extensions, which you should use to enhance your productivity while working with repository has more than one contributor.
11. Import Cost

Import cost is a visual studio code extension that displays the size of the imported package inline in the editor itself.
This extension utilizes webpack with babili-webpack-plugin to detect the imported size.
It helps you to keep your bundle size under control.
12. Live Sass Compiler

Live Sass Compiler, as the name suggests, compiles your Sass and Scss files into CSS and reloads the CSS in the browser. This extension works just like node-sass.
You can use the watch sass feature so that you save any Sass or Scss file, and then it will automatically compile Sass or Scss file to CSS files in realtime with live browser reload.
With this VS Code extension, you can also customize the location of exported CSS, exported CSS styles like compressed, nested, etc. It's "Live reload to browser" feature depends on the next extension in the list ie, Live Server.
It also supports autoprefix, and you can also change CSS file extension name like .css or .min.css.
13. Live Server

Live Sever launch a local server with live reload feature for static and dynamic pages with just a click. You can click on the Go Live option at the status bar to launch a local server.
And when you make changes and save. The output browser window automatically reloads.
You can also customize the port number, server root as well as the default browser. Moreover, it also has CORS enabled and supports https, proxy, and SVG.
All in all, it is one of the best VS Code extension for front end web developer.
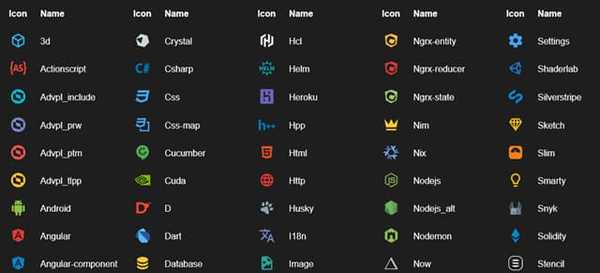
14. Material Icon Theme

Want to change the default file icons with something beautiful, then this extension is for you. Material Icon Theme lets you change default file icons with Material design icons.
It also lets you customize the default folder icon using the command palette. You can set custom icon opacity, saturation, and much more.
By changing the file, it lets to distinguish between the file types and folders quickly and helps in navigation.
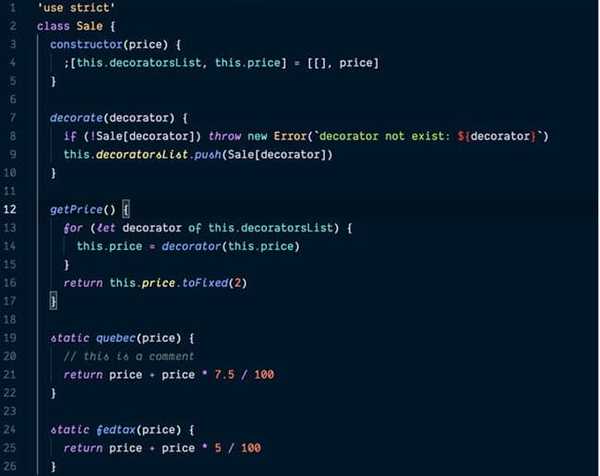
15. Night Owl

Night Owl is one of the most popular and loved themes for visual studio code. And it is my choice of theme as well. Fine-tuned for developers who tend to code late into the night, Night Owl is perfect.
Moreover, color choices are such that they are accessible to people with colorblindness and in low-light circumstances.
Night Owl also has a light color theme, but I prefer the dark one. Moreover, if you want to disable italics, then you can choose Night Owl (no italics) as a Color Theme.
Night Owl is one of the most beautiful themes out there.
16. Path Intellisense

Working with paths is not easy; let alone remembering it. There is where Path Intellisense comes to our help. It autocompletes file names, thereby saving time.
Path Intellisense supports working with both absolute and relative paths to your filenames. Moreover, it works with hidden files too.
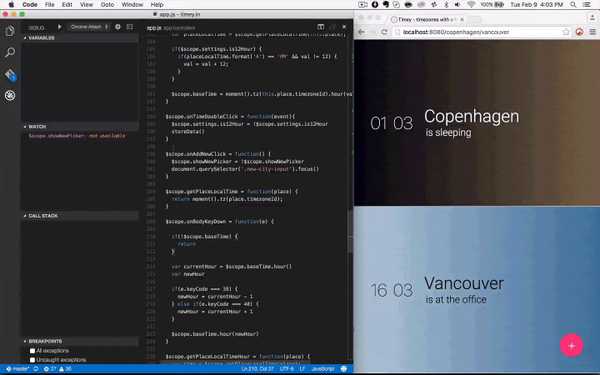
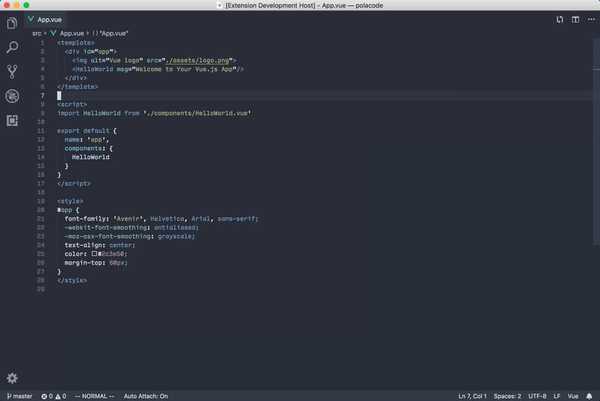
17. Polacode

If you want to create fancy screenshots of your code, then Polacode is for you. With Polacode, you can create beautiful code polaroid within Visual studio code.
You need to open a command palette (ctrl+shift+p) and type polacode and open it. Now select the code, and your code polaroid will be visible in a separate tab.
On that tab, you can click the button to save generated polaroid as an image.
18. Prettier - Code formatter

Prettier is an opinionated code formatter and is one of the best VS Code extension for developers. It works with almost every programming language like javascript, JSX, HTML, Scss, CSS JSON, etc.
It enforces a consistent style by parsing your code and ensure that you follow well-laid out rules. It takes into account the maximum line length into consideration and wraps code when necessary.
Prettier is the first choice form many developers when it comes to selecting the best Visual Studio Code extension for formatting code.
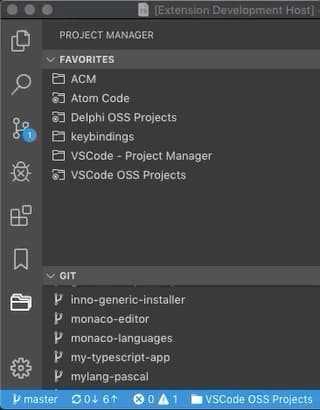
19. Project Manager

Project Manager, as the name suggests, is a project manager as VS code doesn't have any. It lets you easily switch between projects.
This extension adds an icon on the sidebar, which makes it easily accessible.
If you work with more than one project and want to switch between these projects easily, then this extension will come handy. The Project Manager is a top VS Code extension for productivity.
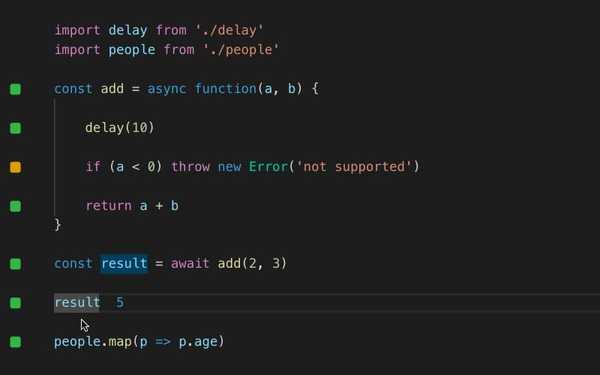
20. Quokka.js

Quokka.js is a scratchpad for JavaScript developers who work on the VS Code for their projects extensively.
It is one of the best Visual studio code extensions for developers.
Quokka checks your JavaScript code in real-time and provides instant feedback on which blocks have already executed and which aren’t.
21. Settings Sync

If you use different machines for your work and personal use, then you need to configure visual code on these machines individually, which takes a lot of time.
And this is where Setting syncs comes handy. You can set up VS Code on one device and use this extension so that it will sync your settings using GitHub gist.
Then on other machines, you can install Settings sync extension and download your settings and configuration.
It synchronizes settings, snippets, themes, file icons, launch, keybindings, workspaces, and Extensions across multiple machines using GitHub gist.
22. SVG Viewer

SVG Viewer, as the name suggests, lets you view SVG files right in your editor itself. This extension comes handy when you are working with lots of SVG files.
Final Words: Use The Best VS Code Extensions
That'll! These were the best VS Code extensions for developers.
There are tons of visual studio code extensions available on the marketplace. Most of them are quite useful, robust, and offer some functionality. Choosing an extension is not an easy job.
And you should not install the extension just for having it. But choose that extension depending on your project and needs.
These were some of the generic extension that most developers use. You can install and use these best extensions for visual studio code and see if they help you in one way or the other.
If you think we missed any extension that is worth mentioning, then do let us know in the comment section.
If you found this article helpful, consider sharing it.